Bagaimana Membuat Label Keren di Blog?
Hampir semua blogger pasti ingin memiliki tampilan berbeda dari blog yang mereka kelolah. Mungkin sobat salah satunya kan? Pada postingan saya kali ini, ingin memberikan jawaban dari pertanyaan seperti judul postingan saya "Bagaimana Membuat Label Keren di Blog?".
Tampilan blog yang keren juga sangat berpengaruh pada jumlah kunjungan ke blog sobat, walaupun tidak terlalu besar pengaruhnya. Tapi sebagai blogger, kita berusaha menampilkan yang terbaik untuk pengunjungnya. Mulai dari konten yang berkualitas sampai ke masalah template bahkan widget yang keren juga. Nah, saya akan memberikan tutorial memperindah blog sobat dengan label yang keren.
Tag label berfungsi untuk mempermudah pengunjung blog dalam menentukan artikel mana yang di perlukan atau di cari. Berikut ini saya bagikan tutorialnya beserta contoh gambar.
2. Kemudian pilih ➔ Template/Tema
3. Klik ➜ Edit HTML
4. Sobat cari kode ➜ ]]></b:skin> Untuk mempermudah silahkan sobat tekan Control F
5. Setelah itu tambahkan kode di bawah ini tepat di atas kode ]]></b:skin>
7. Kemudian sobat kembali ke dasboard blogger.com
8. Pilih ➜ Tata Letak
9. Klik ➜ Add Gadget/Tambahkan gadget
10. Pilih ➜ Label
11. Sebelum klik ➜ Save, sobat ganti pengaturannya yang sebelumnya List menjadi Cloud
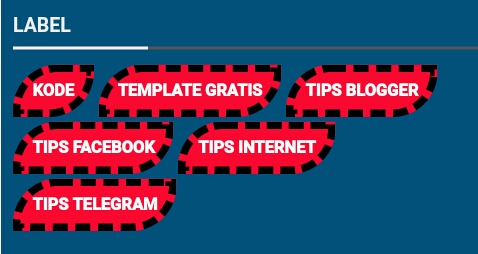
12. Setelah di ganti, silahkan sobat save dan lihat hasilnya seperti gambar di bawah ini
Sobat bisa menganti kode yang di atas dengan beberapa pilihan style di bawah ini:
Sekian cara membuat label keren di blog dengan 4 style yang berbeda, semoga bermanfaat untuk sobat pengunjung.
For more articles about how to be best Blogger Please KLIK HERE
Terima kasih atas kunjungannya. Jika ingin menambahkan atau koreksi serta motivasi untuk saya, silahkan sobat tulis dalam kolom komentar.
Tampilan blog yang keren juga sangat berpengaruh pada jumlah kunjungan ke blog sobat, walaupun tidak terlalu besar pengaruhnya. Tapi sebagai blogger, kita berusaha menampilkan yang terbaik untuk pengunjungnya. Mulai dari konten yang berkualitas sampai ke masalah template bahkan widget yang keren juga. Nah, saya akan memberikan tutorial memperindah blog sobat dengan label yang keren.
Tag label berfungsi untuk mempermudah pengunjung blog dalam menentukan artikel mana yang di perlukan atau di cari. Berikut ini saya bagikan tutorialnya beserta contoh gambar.
Membuat Label Keren di Blog
1. Pertama sobat masuk ke akun ➜ blogger.com2. Kemudian pilih ➔ Template/Tema
3. Klik ➜ Edit HTML
4. Sobat cari kode ➜ ]]></b:skin> Untuk mempermudah silahkan sobat tekan Control F
5. Setelah itu tambahkan kode di bawah ini tepat di atas kode ]]></b:skin>
/*-----Labels Cloud----*/
.label-size-1,.label-size-2,.label-size-3,.label-size-4,.label-size-5{font-size:100%;filter:alpha(100);opacity:10} .cloud-label-widget-content{text-align:left} .label-size{border:5px dashed #000000;border-bottom-right-radius:30px;border-top-left-radius:30px;background:#FA0830;display:block;float:left;margin:0 3px 3px 0;color:#ffffff;font-size:11px;text-transform:uppercase} .label-size a,.label-size span{display:inline-block;color:#ffffff!important;padding:6px 8px;font-weight:bold} .label-size:hover{border:5px dashed #FA0830;background:#000000} .label-count{white-space:nowrap;border-bottom-right-radius:30px;border-top-left-radius:30px;padding-right:3px;margin-left:-3px;background:#000000;color:#fff!important} .label-size{line-height:1.2}
6. Save template.label-size-1,.label-size-2,.label-size-3,.label-size-4,.label-size-5{font-size:100%;filter:alpha(100);opacity:10} .cloud-label-widget-content{text-align:left} .label-size{border:5px dashed #000000;border-bottom-right-radius:30px;border-top-left-radius:30px;background:#FA0830;display:block;float:left;margin:0 3px 3px 0;color:#ffffff;font-size:11px;text-transform:uppercase} .label-size a,.label-size span{display:inline-block;color:#ffffff!important;padding:6px 8px;font-weight:bold} .label-size:hover{border:5px dashed #FA0830;background:#000000} .label-count{white-space:nowrap;border-bottom-right-radius:30px;border-top-left-radius:30px;padding-right:3px;margin-left:-3px;background:#000000;color:#fff!important} .label-size{line-height:1.2}
7. Kemudian sobat kembali ke dasboard blogger.com
8. Pilih ➜ Tata Letak
9. Klik ➜ Add Gadget/Tambahkan gadget
10. Pilih ➜ Label
11. Sebelum klik ➜ Save, sobat ganti pengaturannya yang sebelumnya List menjadi Cloud
12. Setelah di ganti, silahkan sobat save dan lihat hasilnya seperti gambar di bawah ini
Sobat bisa menganti kode yang di atas dengan beberapa pilihan style di bawah ini:
Style A
.label-size-1,.label-size-2,.label-size-3,.label-size-4,.label-size-5{font-size:100%;filter:alpha(100);opacity:10} .cloud-label-widget-content{text-align:left} .label-size{border-radius:30px;background:#FA0830;display:block;float:left;margin:0 3px 3px 0;color:#ffffff;font-size:11px;text-transform:uppercase} .label-size a,.label-size span{display:inline-block;color:#ffffff!important;padding:6px 8px;font-weight:bold} .label-size:hover{border-radius:30px;background:#333333} .label-count{white-space:nowrap;border-radius:30px;padding-right:3px;margin-left:-3px;background:#333333;color:#fff!important} .label-size{line-height:1.2}
Hasilnya :Style B
.label-size {
display:inline-block; margin: 0 4px 4px 0; padding:7px;
font:13px verdana; float:left; background: #FF0000;
-webkit-transform: translateZ(0); transform: translateZ(0);
box-shadow: 0 0 1px rgba(0, 0, 0, 0);
}
.label-size:before {
pointer-events: none; position: absolute;
content: ''; height: 0; width: 0; bottom: 0; right: 0;
background: linear-gradient(315deg, white 45%, #aaaaaa 50%, #cccccc 56%, white 80%);
box-shadow: -1px -1px 1px rgba(0, 0, 0, 0.4);
-webkit-transition-duration: 0.3s; transition-duration: 0.3s;
-webkit-transition-property: width, height; transition-property: width, height;
}
.label-size:hover:before, .label-size:focus:before, .label-size:active:before {
width: 16px; height: 16px;
}
.label-size a {color: #fff; text-decoration:none;}
Hasilnya :display:inline-block; margin: 0 4px 4px 0; padding:7px;
font:13px verdana; float:left; background: #FF0000;
-webkit-transform: translateZ(0); transform: translateZ(0);
box-shadow: 0 0 1px rgba(0, 0, 0, 0);
}
.label-size:before {
pointer-events: none; position: absolute;
content: ''; height: 0; width: 0; bottom: 0; right: 0;
background: linear-gradient(315deg, white 45%, #aaaaaa 50%, #cccccc 56%, white 80%);
box-shadow: -1px -1px 1px rgba(0, 0, 0, 0.4);
-webkit-transition-duration: 0.3s; transition-duration: 0.3s;
-webkit-transition-property: width, height; transition-property: width, height;
}
.label-size:hover:before, .label-size:focus:before, .label-size:active:before {
width: 16px; height: 16px;
}
.label-size a {color: #fff; text-decoration:none;}
Style C
.label-size {
display:inline-block; margin: 0 4px 4px 0; padding:7px;
font:13px verdana; float:left; background: #FF0000;
-webkit-transform: translateZ(0); transform: translateZ(0);
box-shadow: 0 0 1px rgba(0, 0, 0, 0);
}
.label-size:before {
pointer-events: none; position: absolute;
content: ''; height: 0; width: 0; bottom: 0; left: 0;
background: linear-gradient(45deg, white 45%, #aaaaaa 50%, #cccccc 56%, white 80%);
box-shadow: 1px -1px 1px rgba(0, 0, 0, 0.4);
-webkit-transition-duration: 0.3s; transition-duration: 0.3s;
-webkit-transition-property: width, height; transition-property: width, height;
}
.label-size:hover:before, .label-size:focus:before, .label-size:active:before {
width: 16px; height: 16px;
}
.label-size a {color: #fff; text-decoration:none;}
Hasilnya :display:inline-block; margin: 0 4px 4px 0; padding:7px;
font:13px verdana; float:left; background: #FF0000;
-webkit-transform: translateZ(0); transform: translateZ(0);
box-shadow: 0 0 1px rgba(0, 0, 0, 0);
}
.label-size:before {
pointer-events: none; position: absolute;
content: ''; height: 0; width: 0; bottom: 0; left: 0;
background: linear-gradient(45deg, white 45%, #aaaaaa 50%, #cccccc 56%, white 80%);
box-shadow: 1px -1px 1px rgba(0, 0, 0, 0.4);
-webkit-transition-duration: 0.3s; transition-duration: 0.3s;
-webkit-transition-property: width, height; transition-property: width, height;
}
.label-size:hover:before, .label-size:focus:before, .label-size:active:before {
width: 16px; height: 16px;
}
.label-size a {color: #fff; text-decoration:none;}
Sekian cara membuat label keren di blog dengan 4 style yang berbeda, semoga bermanfaat untuk sobat pengunjung.
For more articles about how to be best Blogger Please KLIK HERE
Terima kasih atas kunjungannya. Jika ingin menambahkan atau koreksi serta motivasi untuk saya, silahkan sobat tulis dalam kolom komentar.
Open Comments
Close Comments












Posting Komentar untuk "Bagaimana Membuat Label Keren di Blog?"
Silahkan Berkomentar Dengan Bijak Dan Saling Menghargai..!