Cara Membuat Tabel Keren di Blog
Cara Membuat Tabel Keren di Blog-Pada kesempatan ini saya akan memberikan 4 contoh tabel yang berbeda beserta kode htmlnya. Mungkin di antara sobat memerlukannya atau ingin mengetahui Cara Membuat Tabel Keren di Blog, untuk melengkapi postingan di blog kesayangan sobat.
Membuat tabel dalam blog, memang harus mempunyai pemahaman tentang kode html. Apa yang baru belajar html bisa membuat tabel di blog? Jawabannya bisa dong sobatku. Dalam postingan saya ini memang membahas tutorial khusus untuk pemula yang mau membuat tabel keren di blog.
Sobat mungkin sudah melihat beberapa tutorial membahas tentang masalah ini, tapi belum bisa menerapkannya secara langsung ke blog sobat. Nah tutorial yang saya bagikan ini, mungkin berbeda dengan tutorial yang sobat baca sebelumnya.
Berikut dibawah ini kode html dan hasil dari kode html tersebut apabila di terapkan ke blog.
Membuat tabel dalam blog, memang harus mempunyai pemahaman tentang kode html. Apa yang baru belajar html bisa membuat tabel di blog? Jawabannya bisa dong sobatku. Dalam postingan saya ini memang membahas tutorial khusus untuk pemula yang mau membuat tabel keren di blog.
Sobat mungkin sudah melihat beberapa tutorial membahas tentang masalah ini, tapi belum bisa menerapkannya secara langsung ke blog sobat. Nah tutorial yang saya bagikan ini, mungkin berbeda dengan tutorial yang sobat baca sebelumnya.
Berikut dibawah ini kode html dan hasil dari kode html tersebut apabila di terapkan ke blog.
Kode Tabel 1
<table style="border-collapse: collapse; border: 1px solid black; color: black; text-align: left; width: 300px;"><tbody>
<tr><th style="border-collapse: collapse; border: 1px solid black; padding: 5px; text-align: left;"><div style="text-align: center;">
Firstname</div>
</th><th style="border-collapse: collapse; border: 1px solid black; padding: 5px; text-align: left;"><div style="text-align: center;">
Lastname</div>
</th><th style="border-collapse: collapse; border: 1px solid black; padding: 5px; text-align: left;"><div style="text-align: center;">
Age</div>
</th></tr>
<tr><td style="border-collapse: collapse; border: 1px solid black; padding: 5px;"><div style="text-align: left;">
Milano</div>
</td><td style="border-collapse: collapse; border: 1px solid black; padding: 5px;"><div style="text-align: left;">
Ruus</div>
</td><td style="border-collapse: collapse; border: 1px solid black; padding: 5px;"><div style="text-align: left;">
17</div>
</td></tr>
<tr><td style="border-collapse: collapse; border: 1px solid black; padding: 5px;"><div style="text-align: left;">
Drily</div>
</td><td style="border-collapse: collapse; border: 1px solid black; padding: 5px;"><div style="text-align: left;">
Ruus</div>
</td><td style="border-collapse: collapse; border: 1px solid black; padding: 5px;"><div style="text-align: left;">
18</div>
</td></tr>
<tr><td style="border-collapse: collapse; border: 1px solid black; padding: 5px;"><div style="text-align: left;">
Grego</div>
</td><td style="border-collapse: collapse; border: 1px solid black; padding: 5px;"><div style="text-align: left;">
Ruus</div>
</td><td style="border-collapse: collapse; border: 1px solid black; padding: 5px;"><div style="text-align: left;">
19</div>
</td></tr>
</tbody></table>
<tr><th style="border-collapse: collapse; border: 1px solid black; padding: 5px; text-align: left;"><div style="text-align: center;">
Firstname</div>
</th><th style="border-collapse: collapse; border: 1px solid black; padding: 5px; text-align: left;"><div style="text-align: center;">
Lastname</div>
</th><th style="border-collapse: collapse; border: 1px solid black; padding: 5px; text-align: left;"><div style="text-align: center;">
Age</div>
</th></tr>
<tr><td style="border-collapse: collapse; border: 1px solid black; padding: 5px;"><div style="text-align: left;">
Milano</div>
</td><td style="border-collapse: collapse; border: 1px solid black; padding: 5px;"><div style="text-align: left;">
Ruus</div>
</td><td style="border-collapse: collapse; border: 1px solid black; padding: 5px;"><div style="text-align: left;">
17</div>
</td></tr>
<tr><td style="border-collapse: collapse; border: 1px solid black; padding: 5px;"><div style="text-align: left;">
Drily</div>
</td><td style="border-collapse: collapse; border: 1px solid black; padding: 5px;"><div style="text-align: left;">
Ruus</div>
</td><td style="border-collapse: collapse; border: 1px solid black; padding: 5px;"><div style="text-align: left;">
18</div>
</td></tr>
<tr><td style="border-collapse: collapse; border: 1px solid black; padding: 5px;"><div style="text-align: left;">
Grego</div>
</td><td style="border-collapse: collapse; border: 1px solid black; padding: 5px;"><div style="text-align: left;">
Ruus</div>
</td><td style="border-collapse: collapse; border: 1px solid black; padding: 5px;"><div style="text-align: left;">
19</div>
</td></tr>
</tbody></table>
Hasil Tabel 1 :
Firstname
|
Lastname
|
Age
|
|---|---|---|
Milano
|
Ruus
|
17
|
Drily
|
Ruus
|
18
|
Grego
|
Ruus
|
19
|
Kode Tabel 2 :
<table id="t01" style="background-color: cyan; border-collapse: collapse; border: 1px solid black; color: black; text-align: left; width: 300px;"><tbody>
<tr><th style="border-collapse: collapse; border: 1px solid black; padding: 5px; text-align: left;"><div style="text-align: center;">
Firstname</div>
</th><th style="border-collapse: collapse; border: 1px solid black; padding: 5px; text-align: left;"><div style="text-align: center;">
Lastname</div>
</th><th style="border-collapse: collapse; border: 1px solid black; padding: 5px; text-align: left;"><div style="text-align: center;">
Age</div>
</th></tr>
<tr><td style="border-collapse: collapse; border: 1px solid black; padding: 5px;"><b><span style="color: red;">➤Milano</span></b></td><td style="border-collapse: collapse; border: 1px solid black; padding: 5px;"><b><span style="color: red;">Ruus</span></b></td><td style="border-collapse: collapse; border: 1px solid black; padding: 5px;"><b><span style="color: red;">17</span></b></td></tr>
<tr><td style="border-collapse: collapse; border: 1px solid black; padding: 5px;"><b><span style="color: red;">➤Drily</span></b></td><td style="border-collapse: collapse; border: 1px solid black; padding: 5px;"><b><span style="color: red;">Ruus</span></b></td><td style="border-collapse: collapse; border: 1px solid black; padding: 5px;"><b><span style="color: red;">18</span></b></td></tr>
<tr><td style="border-collapse: collapse; border: 1px solid black; padding: 5px;"><b><span style="color: red;">➤Grego</span></b></td><td style="border-collapse: collapse; border: 1px solid black; padding: 5px;"><b><span style="color: red;">Ruus</span></b></td><td style="border-collapse: collapse; border: 1px solid black; padding: 5px;"><b><span style="color: red;">19</span></b></td></tr>
</tbody></table>
<tr><th style="border-collapse: collapse; border: 1px solid black; padding: 5px; text-align: left;"><div style="text-align: center;">
Firstname</div>
</th><th style="border-collapse: collapse; border: 1px solid black; padding: 5px; text-align: left;"><div style="text-align: center;">
Lastname</div>
</th><th style="border-collapse: collapse; border: 1px solid black; padding: 5px; text-align: left;"><div style="text-align: center;">
Age</div>
</th></tr>
<tr><td style="border-collapse: collapse; border: 1px solid black; padding: 5px;"><b><span style="color: red;">➤Milano</span></b></td><td style="border-collapse: collapse; border: 1px solid black; padding: 5px;"><b><span style="color: red;">Ruus</span></b></td><td style="border-collapse: collapse; border: 1px solid black; padding: 5px;"><b><span style="color: red;">17</span></b></td></tr>
<tr><td style="border-collapse: collapse; border: 1px solid black; padding: 5px;"><b><span style="color: red;">➤Drily</span></b></td><td style="border-collapse: collapse; border: 1px solid black; padding: 5px;"><b><span style="color: red;">Ruus</span></b></td><td style="border-collapse: collapse; border: 1px solid black; padding: 5px;"><b><span style="color: red;">18</span></b></td></tr>
<tr><td style="border-collapse: collapse; border: 1px solid black; padding: 5px;"><b><span style="color: red;">➤Grego</span></b></td><td style="border-collapse: collapse; border: 1px solid black; padding: 5px;"><b><span style="color: red;">Ruus</span></b></td><td style="border-collapse: collapse; border: 1px solid black; padding: 5px;"><b><span style="color: red;">19</span></b></td></tr>
</tbody></table>
Hasil Tabel 2 :
Firstname
|
Lastname
|
Age
|
|---|---|---|
| ➤Milano | Ruus | 17 |
| ➤Drily | Ruus | 18 |
| ➤Grego | Ruus | 19 |
Kode Tabel 3 :
<table style="border-collapse: collapse; color: black; font-family: arial, sans-serif; width: 323px;"><tbody>
<tr><th style="border: 1px solid rgb(221, 221, 221); padding: 8px; text-align: left;">Nama</th><th style="border: 1px solid rgb(221, 221, 221); padding: 8px; text-align: left;">Marga</th><th style="border: 1px solid rgb(221, 221, 221); padding: 8px; text-align: left;">Kota</th></tr>
<tr style="background-color: #dddddd;"><td style="border: 1px solid rgb(221, 221, 221); padding: 8px;">Gendri</td><td style="border: 1px solid rgb(221, 221, 221); padding: 8px;">Ruus</td><td style="border: 1px solid rgb(221, 221, 221); padding: 8px;">Manado</td></tr>
<tr><td style="border: 1px solid rgb(221, 221, 221); padding: 8px;">Meigy</td><td style="border: 1px solid rgb(221, 221, 221); padding: 8px;">Soda</td><td style="border: 1px solid rgb(221, 221, 221); padding: 8px;">Bitung</td></tr>
<tr style="background-color: #dddddd;"><td style="border: 1px solid rgb(221, 221, 221); padding: 8px;">Milano</td><td style="border: 1px solid rgb(221, 221, 221); padding: 8px;">Ruus</td><td style="border: 1px solid rgb(221, 221, 221); padding: 8px;">Manado</td></tr>
<tr><td style="border: 1px solid rgb(221, 221, 221); padding: 8px;">Gracia</td><td style="border: 1px solid rgb(221, 221, 221); padding: 8px;">Soda</td><td style="border: 1px solid rgb(221, 221, 221); padding: 8px;">Bitung</td></tr>
<tr style="background-color: #dddddd;"><td style="border: 1px solid rgb(221, 221, 221); padding: 8px;">Evan</td><td style="border: 1px solid rgb(221, 221, 221); padding: 8px;">Saribatiang</td><td style="border: 1px solid rgb(221, 221, 221); padding: 8px;">Manado</td></tr>
<tr><td style="border: 1px solid rgb(221, 221, 221); padding: 8px;">Celona</td><td style="border: 1px solid rgb(221, 221, 221); padding: 8px;">Ruus</td><td style="border: 1px solid rgb(221, 221, 221); padding: 8px;">Bitung</td></tr>
</tbody></table>
<tr><th style="border: 1px solid rgb(221, 221, 221); padding: 8px; text-align: left;">Nama</th><th style="border: 1px solid rgb(221, 221, 221); padding: 8px; text-align: left;">Marga</th><th style="border: 1px solid rgb(221, 221, 221); padding: 8px; text-align: left;">Kota</th></tr>
<tr style="background-color: #dddddd;"><td style="border: 1px solid rgb(221, 221, 221); padding: 8px;">Gendri</td><td style="border: 1px solid rgb(221, 221, 221); padding: 8px;">Ruus</td><td style="border: 1px solid rgb(221, 221, 221); padding: 8px;">Manado</td></tr>
<tr><td style="border: 1px solid rgb(221, 221, 221); padding: 8px;">Meigy</td><td style="border: 1px solid rgb(221, 221, 221); padding: 8px;">Soda</td><td style="border: 1px solid rgb(221, 221, 221); padding: 8px;">Bitung</td></tr>
<tr style="background-color: #dddddd;"><td style="border: 1px solid rgb(221, 221, 221); padding: 8px;">Milano</td><td style="border: 1px solid rgb(221, 221, 221); padding: 8px;">Ruus</td><td style="border: 1px solid rgb(221, 221, 221); padding: 8px;">Manado</td></tr>
<tr><td style="border: 1px solid rgb(221, 221, 221); padding: 8px;">Gracia</td><td style="border: 1px solid rgb(221, 221, 221); padding: 8px;">Soda</td><td style="border: 1px solid rgb(221, 221, 221); padding: 8px;">Bitung</td></tr>
<tr style="background-color: #dddddd;"><td style="border: 1px solid rgb(221, 221, 221); padding: 8px;">Evan</td><td style="border: 1px solid rgb(221, 221, 221); padding: 8px;">Saribatiang</td><td style="border: 1px solid rgb(221, 221, 221); padding: 8px;">Manado</td></tr>
<tr><td style="border: 1px solid rgb(221, 221, 221); padding: 8px;">Celona</td><td style="border: 1px solid rgb(221, 221, 221); padding: 8px;">Ruus</td><td style="border: 1px solid rgb(221, 221, 221); padding: 8px;">Bitung</td></tr>
</tbody></table>
Hasil Tabel 3 :
| Nama | Marga | Kota |
|---|---|---|
| Gendri | Ruus | Manado |
| Meigy | Soda | Bitung |
| Milano | Ruus | Manado |
| Gracia | Soda | Bitung |
| Evan | Saribatiang | Manado |
| Celona | Ruus | Bitung |
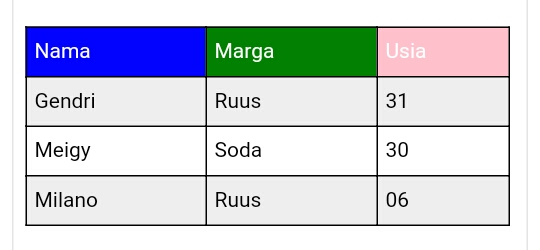
Kode Tabel 4 :
<table id="t01" style="border-collapse: collapse; border: 1px solid black; color: black; width: 323px;"><tbody>
<tr style="background-color: white;"><th style="background-color: blue; border-collapse: collapse; border: 1px solid black; color: white; padding: 5px; text-align: left;"><span style="vertical-align: inherit;"><span style="vertical-align: inherit;">Nama </span></span></th><th style="background-color: green; border-collapse: collapse; border: 1px solid black; color: white; padding: 5px; text-align: left;">Marga</th><th style="background-color: pink; border-collapse: collapse; border: 1px solid black; color: white; padding: 5px; text-align: left;"><span style="vertical-align: inherit;"><span style="vertical-align: inherit;">Usia</span></span></th></tr>
<tr style="background-color: #eeeeee;"><td style="border-collapse: collapse; border: 1px solid black; padding: 5px;">Gendri</td><td style="border-collapse: collapse; border: 1px solid black; padding: 5px;">Ruus</td><td style="border-collapse: collapse; border: 1px solid black; padding: 5px;">31</td></tr>
<tr style="background-color: white;"><td style="border-collapse: collapse; border: 1px solid black; padding: 5px;">Meigy</td><td style="border-collapse: collapse; border: 1px solid black; padding: 5px;">Soda</td><td style="border-collapse: collapse; border: 1px solid black; padding: 5px;">30</td></tr>
<tr style="background-color: #eeeeee;"><td style="border-collapse: collapse; border: 1px solid black; padding: 5px;">Milano</td><td style="border-collapse: collapse; border: 1px solid black; padding: 5px;">Ruus</td><td style="border-collapse: collapse; border: 1px solid black; padding: 5px;">06</td></tr>
</tbody></table>
<tr style="background-color: white;"><th style="background-color: blue; border-collapse: collapse; border: 1px solid black; color: white; padding: 5px; text-align: left;"><span style="vertical-align: inherit;"><span style="vertical-align: inherit;">Nama </span></span></th><th style="background-color: green; border-collapse: collapse; border: 1px solid black; color: white; padding: 5px; text-align: left;">Marga</th><th style="background-color: pink; border-collapse: collapse; border: 1px solid black; color: white; padding: 5px; text-align: left;"><span style="vertical-align: inherit;"><span style="vertical-align: inherit;">Usia</span></span></th></tr>
<tr style="background-color: #eeeeee;"><td style="border-collapse: collapse; border: 1px solid black; padding: 5px;">Gendri</td><td style="border-collapse: collapse; border: 1px solid black; padding: 5px;">Ruus</td><td style="border-collapse: collapse; border: 1px solid black; padding: 5px;">31</td></tr>
<tr style="background-color: white;"><td style="border-collapse: collapse; border: 1px solid black; padding: 5px;">Meigy</td><td style="border-collapse: collapse; border: 1px solid black; padding: 5px;">Soda</td><td style="border-collapse: collapse; border: 1px solid black; padding: 5px;">30</td></tr>
<tr style="background-color: #eeeeee;"><td style="border-collapse: collapse; border: 1px solid black; padding: 5px;">Milano</td><td style="border-collapse: collapse; border: 1px solid black; padding: 5px;">Ruus</td><td style="border-collapse: collapse; border: 1px solid black; padding: 5px;">06</td></tr>
</tbody></table>
Hasil Tabel 4
| Nama | Marga | Usia |
|---|---|---|
| Gendri | Ruus | 31 |
| Meigy | Soda | 30 |
| Milano | Ruus | 06 |
Keterangan :
Silahkan sobat copypaste kode html diatas dan membuat tabel di blog sobat. Untuk warna biru pada kode di atas, silahkan ganti sesuai dengan apa yang sobat inginkan dan jika ingin menambahkan kolom, lihat contoh pada kode tersebut.
For more articles about how to be best Blogger Please KLIK HERE
Apabila ada yang kurang jelas atau ingin memberikan masukan atau koreksi, silahkan sobat tulis dalam kolom komentar. Terima kasih atas kunjungannya dan semoga bermanfaat untuk sobat pengunjung.
Untuk lebih lengkapnya silahkan Simak Juga Videonya Dibawah ini;
Silahkan sobat copypaste kode html diatas dan membuat tabel di blog sobat. Untuk warna biru pada kode di atas, silahkan ganti sesuai dengan apa yang sobat inginkan dan jika ingin menambahkan kolom, lihat contoh pada kode tersebut.
For more articles about how to be best Blogger Please KLIK HERE
Apabila ada yang kurang jelas atau ingin memberikan masukan atau koreksi, silahkan sobat tulis dalam kolom komentar. Terima kasih atas kunjungannya dan semoga bermanfaat untuk sobat pengunjung.
Untuk lebih lengkapnya silahkan Simak Juga Videonya Dibawah ini;
Open Comments
Close Comments